IT개발 직무에 대한 대중들의 관심이 늘고 있다. 일선 회사들의 복지 제도가 널리 알려지면서 긍정적인 인식이 자리잡고 있기 때문이다. 다만 개발 기술인 ‘코딩’은 처음 접한다면 복잡하게 느껴지기 마련이다. 실제로 학습 난이도 탓에 흥미를 잃는 이들도 많다. <이코리아>는 이처럼 진입장벽에 부딪힌 이들의 IT첫걸음을 돕기 위해 열 번째 차례로 ‘스크래치’ 서비스를 소개한다.

스크래치는 MIT미디어연구소가 2005년 선보인 코딩 교육 플랫폼이다. 이곳에서는 ‘프로그래밍 언어’ 대신 ‘블록’으로 코딩을 배울 수 있다. 앞서 소개한 네이버 커넥트재단의 ‘엔트리’와 비슷하다.
스크래치는 코드를 블록 모양으로 시각화해 제공한다. 이에 프로그래밍 언어를 전혀 몰라도 간단한 게임이나 애니메이션을 만들 수 있다. 이는 ‘비주얼 스크립팅’이라고 부르기도 한다.
엔트리와 가장 큰 차이는 국내외 인지도다. 엔트리는 국내 이용자들에 특화된 서비스를 제공하는 반면, 스크래치는 150여 국가에서 코딩 교육에 활용하는 전세계 최대 플랫폼이다. 작업물 대부분이 외국어이기 떄문에 접근성이 떨어지지만, 양적 측면에서는 우위에 있다.

주요 이용 연령층은 8~16세 어린이지만, 쉽게 코딩 알고리즘을 이해하고 싶은 성인에게도 유용하다. 스크래치는 전세계 학교나 가정에서 교육 도구로 활용한다.
스크래치는 엔트리와 유사한 서비스지만 지원하는 기능이 조금 다르다. 스크래치에만 있는 기능이 있거나, 그 반대의 경우도 존재한다. 예를 들어 엔트리는 코로나19 확진자 현황과 같은 공공데이터나 네이버 블로그, 지식인 등 서비스 관련 데이터를 불러와 작업에 활용할 수도 있다.

스크래치는 저연령층 대상 서비스인 만큼, 이용 방법도 어렵지 않다. 언어를 한국어로 전환한 뒤 웹사이트 상단의 ‘만들기’ 메뉴에 접속하면 작업을 시작할 수 있다.
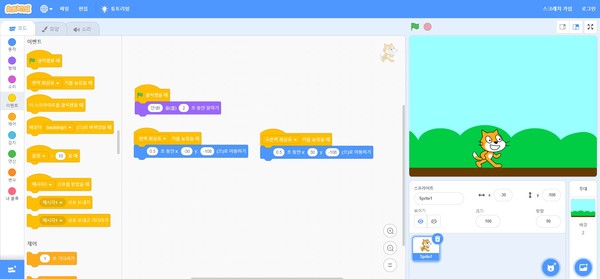
만들기 메뉴는 크게 코드(왼쪽)와 작업 페이지(가운데), 실행화면(오른쪽)으로 나뉜다. 왼쪽의 코드를 드래그해 작업 페이지에 띄우고, 실행화면에서 코딩이 잘 이뤄졌는지 검증하는 식이다.
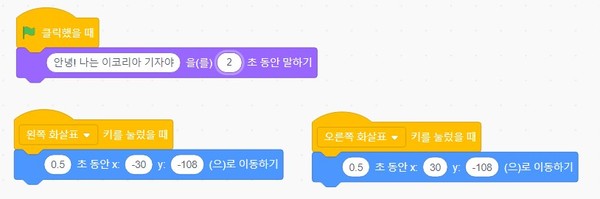
기자는 스크래치를 통해 고양이 캐릭터가 인사하거나 움직이는 모습을 구현해봤다. 이 작업에 필요한 코드로는 ‘클릭했을 때’ ‘OOO을 N초 동안 말하기’ ‘화살표 키를 눌렀을 때’ ‘N초 동안 이동’ 등이 있다.

사진처럼 코드들을 목적에 맞게 조립하면, 실행화면 위 초록색 깃발 표시를 클릭할 시 고양이가 입력한 텍스트를 2초 동안 말한다. 화살표 키를 누르면 설정한 방향으로 이동한다.

스크래치는 해외 이용자들과 아이디어를 공유하고 싶을 때 이용하면 좋다. 엔트리에 익숙해졌다면 스크래치에서 다른 나라 이용자들의 작업물도 접해보길 권한다.
