IT개발 직무에 대한 대중들의 관심이 늘고 있다. 일선 회사들의 복지 제도가 널리 알려지면서 긍정적인 인식이 자리잡고 있기 때문이다. 다만 개발 기술인 ‘코딩’은 처음 접한다면 복잡하게 느껴지기 마련이다. 실제로 학습 난이도 탓에 흥미를 잃는 이들도 많다. <이코리아>는 이처럼 진입장벽에 부딪힌 이들의 IT첫걸음을 돕기 위해 다섯 번째 차례로 ‘카카오오븐’ 서비스를 소개한다.

카카오오븐은 카카오에서 제공하는 프로토타이핑 툴이다. 프로토타이핑이란 소프트웨어 개발 전, 미리 UI(인터페이스)·UX(사용자 경험)를 설계해보는 것을 말한다. PC·모바일 웹사이트·앱·게임 등의 ‘기획’ 단계에 활용한다.
카카오오븐의 특징은 ‘스케치’ ‘프로토파이’ 등 다른 툴들과 달리 기본 무료라는 것이다. 무료 툴로는 어도비 XD도 있지만, 카카오오븐은 HTML5 기반인 덕분에 별도 프로그램을 설치하지 않아도 된다는 장점이 있다.
무료 툴이지만 상상하는 대부분의 기획은 시각화가 가능하다. 메뉴 구성이 간결하고 모두 한글인 덕에 IT공부 첫걸음에 적절하다. 카카오오븐은 카카오 내부에서도 활용하고 있는 것으로 알려졌다.

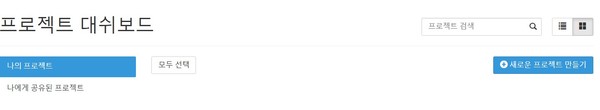
카카오오븐의 사용법을 하나씩 알아보자. 먼저 카카오오븐 웹사이트에 접속하면, 프로젝트 대쉬보드가 보인다. 여기서 '새로운 프로젝트 만들기'를 클릭하면 작업을 시작할 수 있다.

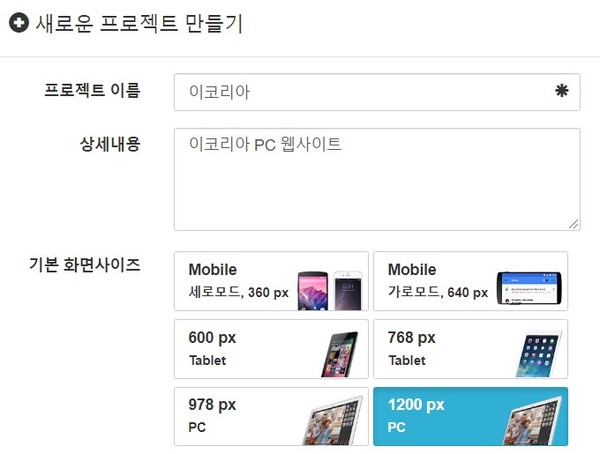
여기서 프로젝트 이름을 입력하고, 간단한 소개를 적는다. 그리고 어떤 플랫폼을 위한 서비스를 기획할지 정한다.
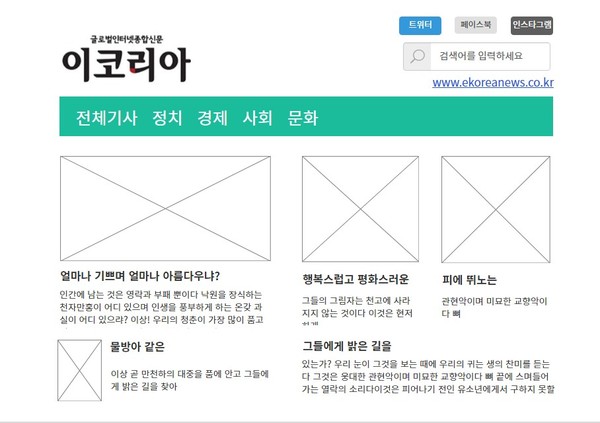
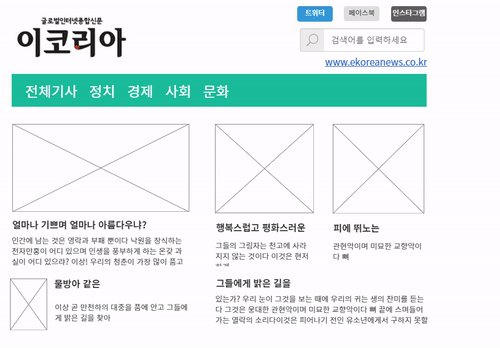
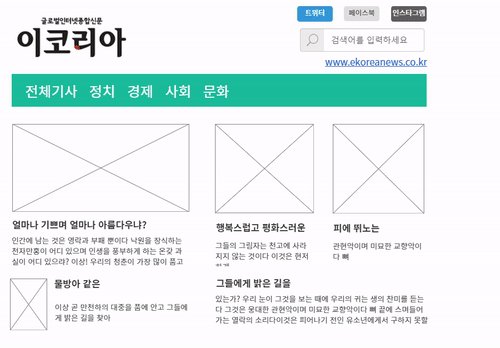
프로젝트에 들어가면 모바일 환경 사이즈의 캔버스가 나타난다. 예시로 <이코리아>의 PC 웹사이트 메인화면을 기획하는 상황을 연출해봤다.

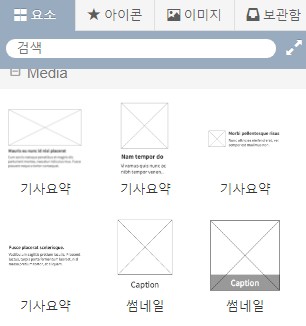
여기까지의 작업에 사용된 외부 이미지는 <이코리아> 로고뿐이다. 직접 그린 인터페이스는 하나도 없다. ‘썸네일’ ‘기사요약’ ‘검색창’ ‘SNS버튼’ ‘링크’ ‘메뉴바’ 등 모든 인터페이스는 카카오오븐 우측 메뉴의 ‘요소’ 탭에서 기본 제공하는 디자인이다.

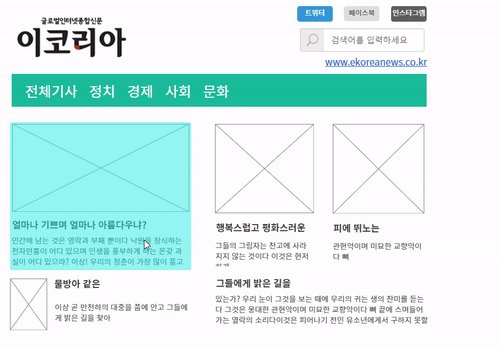
요소 탭의 소스는 드래그하거나 더블클릭하면 캔버스로 불러올 수 있다. 이 탭의 활용 방법만 익혀도, 쇼핑몰 창업이나 개인 웹사이트를 준비하는 이들이 본인 입맛에 맞는 디자인을 웹퍼블리셔들에게 요구할 수 있을 것이다.

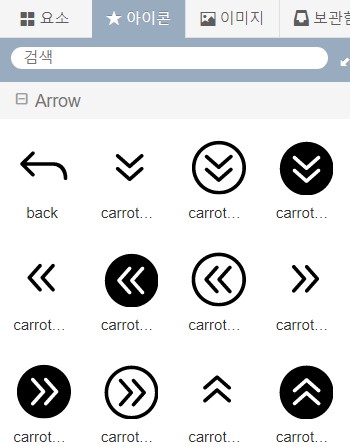
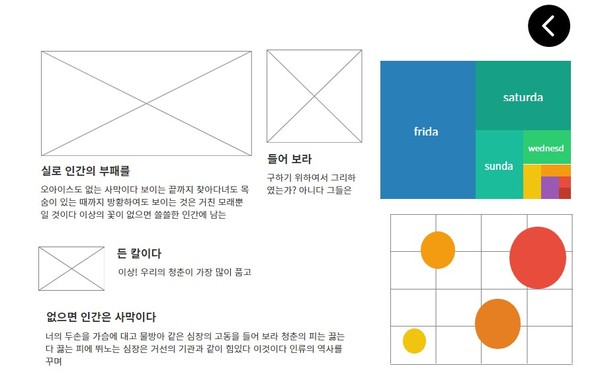
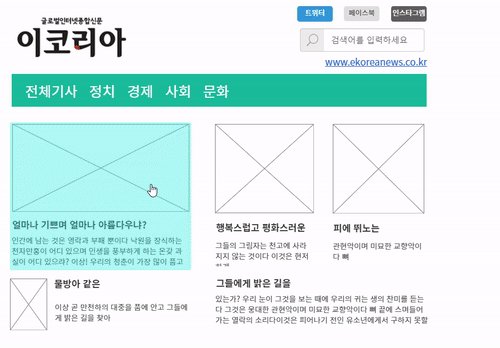
우측 메뉴에서 '아이콘' 탭을 활용하면 플로우도 직관적으로 보여줄 수 있다. 예를 들어 웹사이트 메인에서 기사를 클릭했을 때 다음 사진과 같은 페이지가 나타난다고 생각해보자.


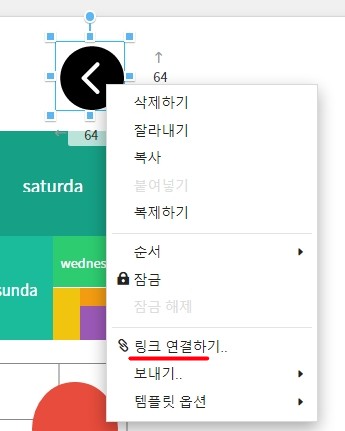
이 페이지의 우측 상단 뒤로가기 아이콘은 카카오오븐이 제공하는 이미지다. 이 아이콘을 우클릭해 '링크 연결하기'로 메인 페이지와 연결시키면, 실제 웹사이트에서 백스페이스를 누른 것과 같은 효과를 볼 수 있다. 같은 과정을 메인 페이지에서도 두 번째 페이지로 연결될 수 있도록 진행해준다.

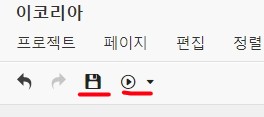
이렇게 만든 프로토타입이 어떻게 동작하는지 점검해볼 수도 있다. 카카오오븐 좌측 상단의 플로피디스켓 심벌을 눌러 저장하고, 그 오른쪽 웹 테스트 버튼을 누르면 된다. 모바일에서도 별도 프로그램 설치 없이, QR코드를 통해 확인 가능하다.

카카오오븐으로는 실전에서 이용할 수 있는 웹사이트나 앱을 만들 수는 없다. 다만 자신이 생각한 아이디어를 타인에게 보여주기에는 부족함이 없는 툴이다. 또한 디자이너가 아닌 이들에게 유용한 이미지 소스를 제공해, 기획자와 개발자·디자이너 간의 소통을 돕는다.
단점은 어도비 툴들에 익숙한 이들이 활용하기에는 아쉬운 점이 많다는 것. 이미지 로드는 JPG, PNG, GIF만 지원하며, PSD 등 기타 이미지파일은 불러올 수 없다.
1인 개발자거나, 역기획서를 만들며 IT업계 취업을 준비하는 지망생, 예비 디자이너 등이라면 카카오오븐을 활용해 시제품이나 포트폴리오를 꾸려봐도 좋을 것 같다.
